
User Agent в браузере — это строка кода, которую браузер отправляет серверу, когда пользователь заходит на какой-либо сайт. Строка является частью фингерпринта и содержит такую информацию:
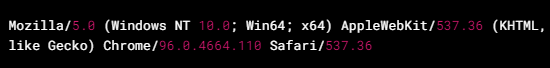
Приведем пример, как может выглядеть строка User Agent:

Здесь мы видим часть «Mozilla/5.0», которая фактически никак не связана с браузером Firefox и просто указывает на совместимость с протоколами, разработанными Mozilla Foundation. Далее видим информацию об операционной системе: «Windows NT 10.0; Win64; x64» — это означает, что используется 64-битная версия Windows 10. Далее представлена информация об использовании движка рендеринга WebKit. Следующие два показателя указывают на то, что используется версия 96.0.4664.110 браузера Chrome. Safari упомянуто в качестве указания на совместимость с Safari.
Возникают вопросы, для чего нужна эта информация и зачем кому-то знать, какой у меня User Agent? Есть несколько вариантов использования этой строки.
Мы разобрали, что такое User Agent, теперь рассмотрим, в каких случаях его нужно менять и как это сделать.
Самые популярные ситуации, когда нужно изменить User Agent:
Существует мнение, что изменение UserAgent может повысить безопасность интернет-серфинга и обеспечить анонимность пользователя, однако только это не может гарантировать такие результаты. Чтобы абсолютно анонимизировать свою деятельность в сети, нужно использовать прокси или VPN-сервисы, а для изменения фингерпринта полностью лучше использовать антидетект-браузер. Тогда сайты будут воспринимать вас, как абсолютно другого пользователя.
Рассмотрим, как менять эту строку в разных браузерах.
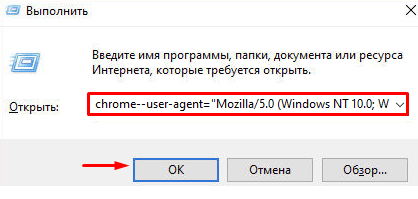
User Agent в Chrome можно изменить, используя командную строку или специальное браузерное расширение. Сначала рассмотрим вариант изменения через строку «cmd».


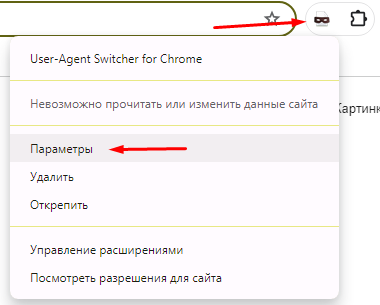
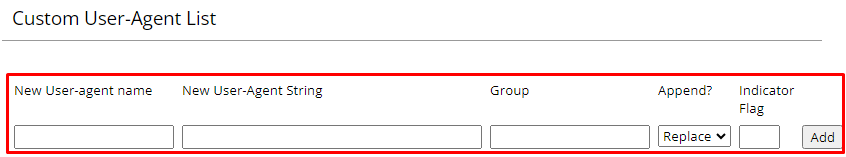
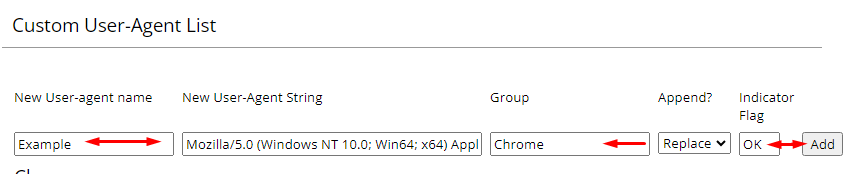
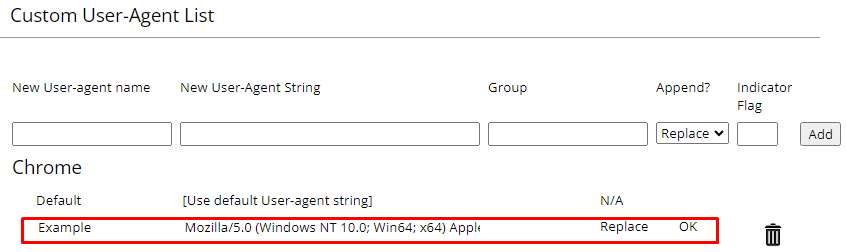
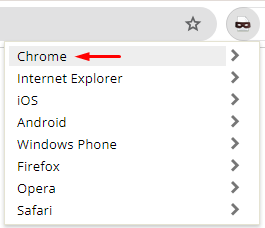
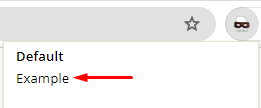
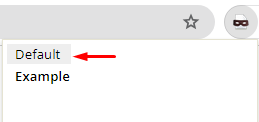
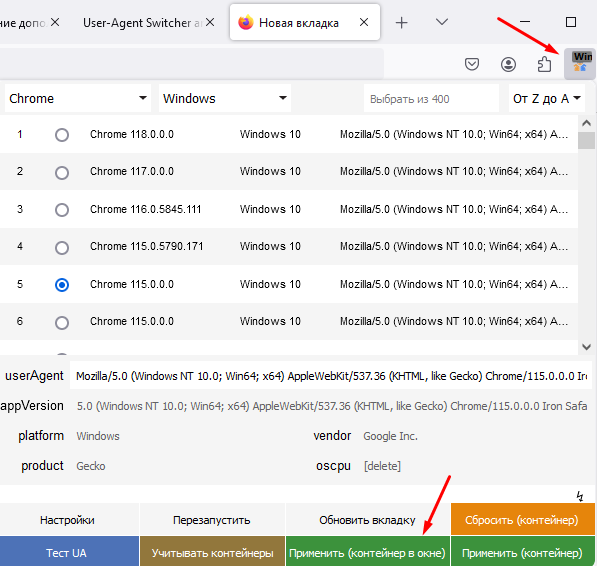
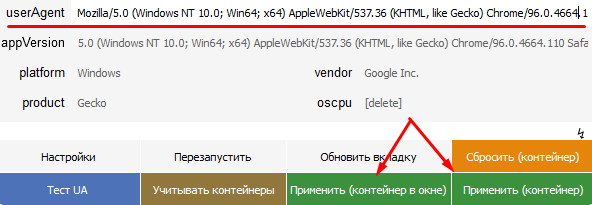
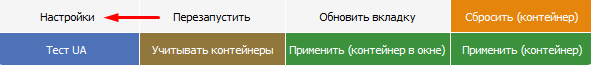
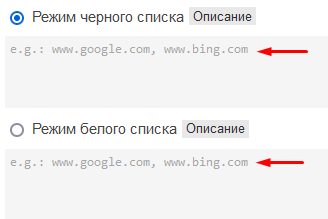
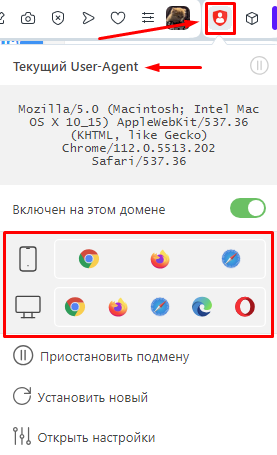
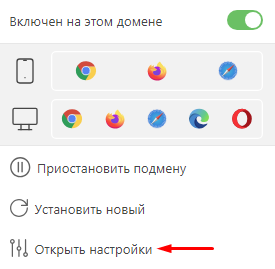
Альтернативный метод изменения данного показателя — использовать специальное браузерное расширение. Например, User-Agent Switcher от Google. Рассмотрим процесс на его примере:






![]()

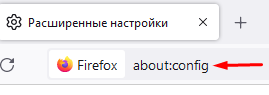
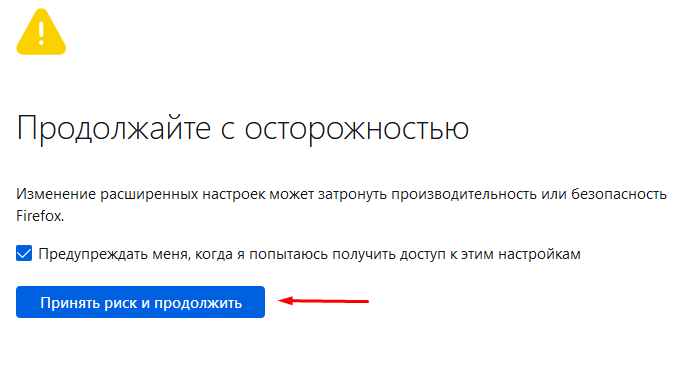
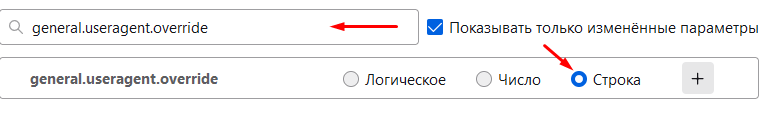
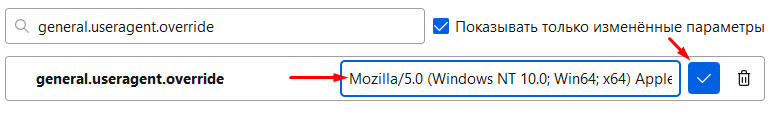
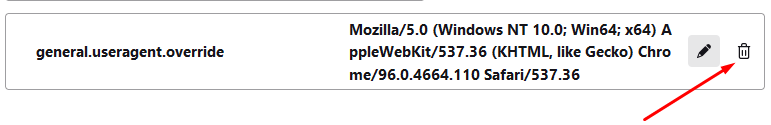
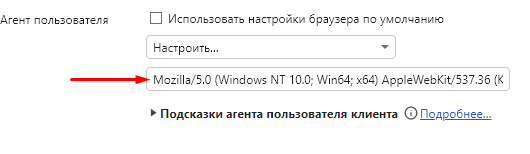
Предусмотрено несколько вариантов, как можно сменить User Agent в Firefox. Сперва рассмотрим изменение через адресную строку, которое подойдет для новых версий ПО (старше 34). Для этого:





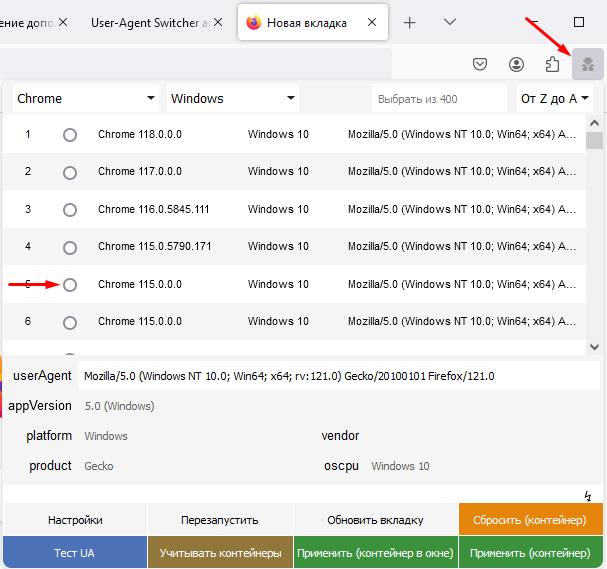
При использовании более старых версий браузера или как альтернативный вариант, можно использовать аддоны. Рассмотрим User-Agent Switcher and Manager как пример:





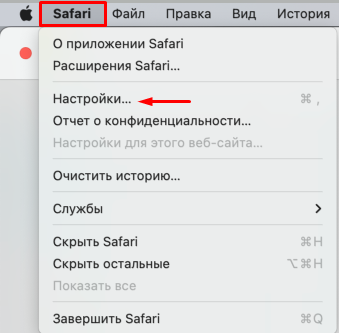
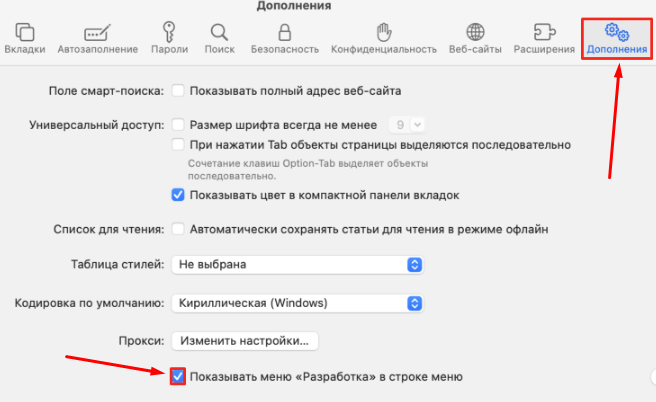
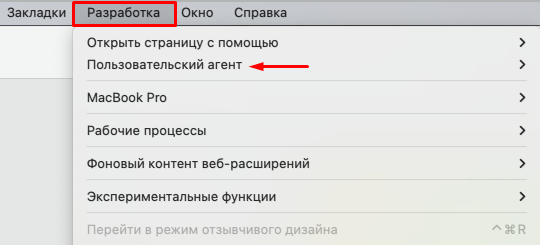
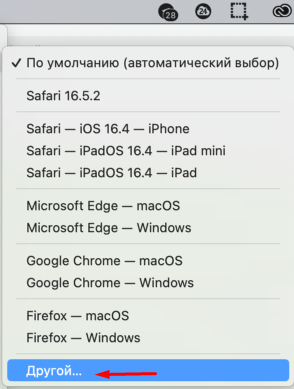
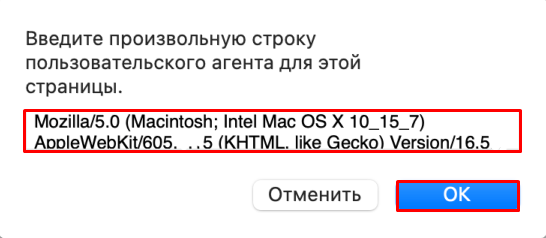
Удобный метод изменения User Agent в Safari — через конфигурацию браузера. Пошаговая инструкция:





После этого можно открывать страницы в браузере — они будут видеть ваши новые настройки.
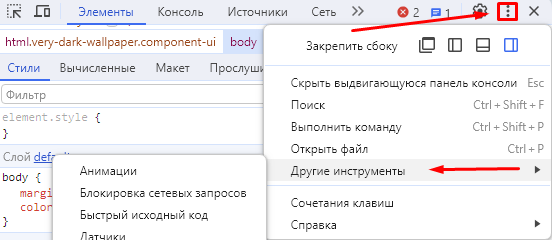
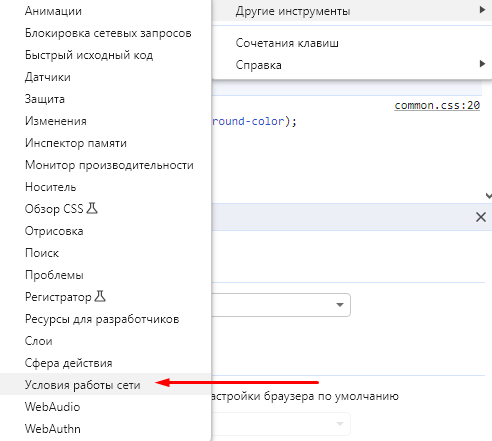
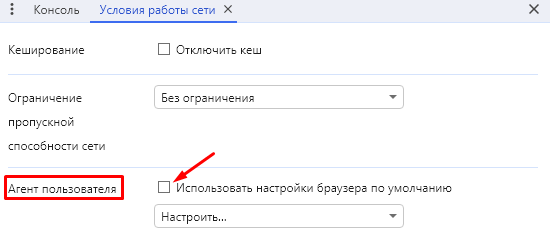
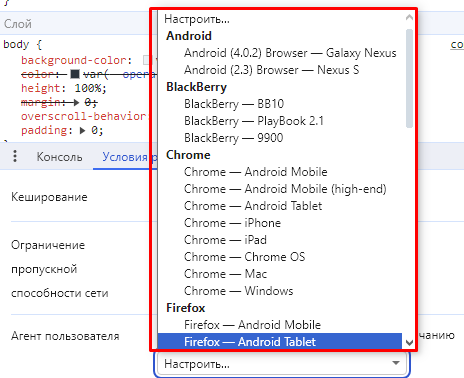
Если вы пользуетесь Opera новых версий, то User Agent меняется через инструменты разработчика. Также доступны расширения. Для начала, рассмотрим первый вариант:





Настройки применяются автоматически — в новой вкладке контент будет отображаться уже для измененного юзер-агента.
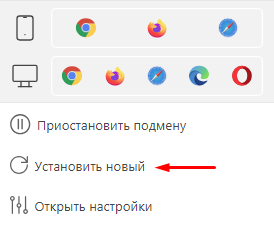
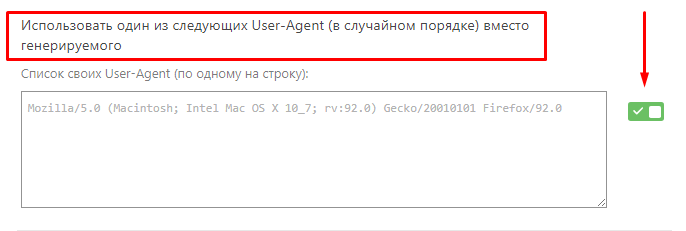
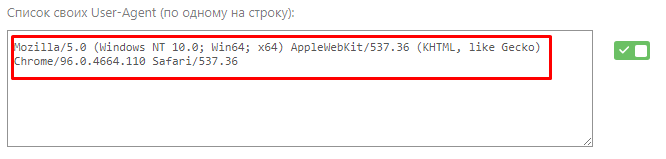
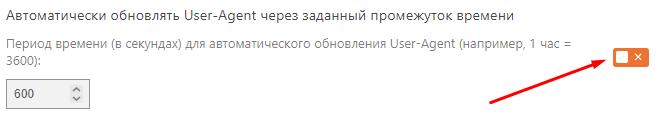
В магазине аддонов Опера есть множество приложений для смены агента. Рассмотрим на примере Random User-Agent, как это сделать.






Готово, теперь расширение будет использовать только настроенный вами юзер-агент.
Мы рассмотрели, как можно изменять User-Agent в популярных браузерах. После активации новых настроек веб-серверы будут думать, что вы зашли с новой ОС, браузера или устройства, в соответствии с чем отображение сайтов будет меняться. Это действие является абсолютно безопасным и не запрещено поисковиками.
Комментарии: 1